comment ça marche ?
Parce que l’on sait que tout n’est pas inné, retrouve ici la marche à suivre pour la réalisation de ton animation. Chaque étape est expliquée et illustrée pour une meilleure compréhension.
Parce que l’on sait que tout n’est pas inné, retrouve ici la marche à suivre pour la réalisation de ton animation. Chaque étape est expliquée et illustrée pour une meilleure compréhension.


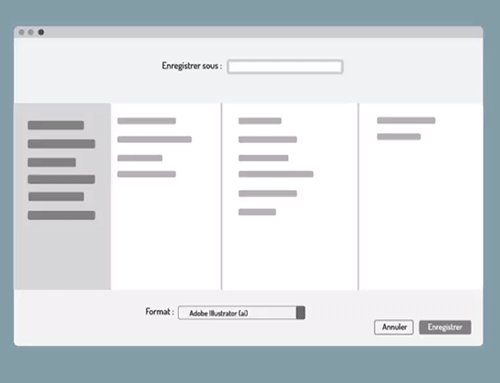
Utilise le logiciel Illustrator afin d’obtenir un texte vectorisé. La seule consigne à respecter est de ne pas avoir d'espaces autour du texte. Dans le cas d’une animation mot par mot, il faut disposer un mot par calque.
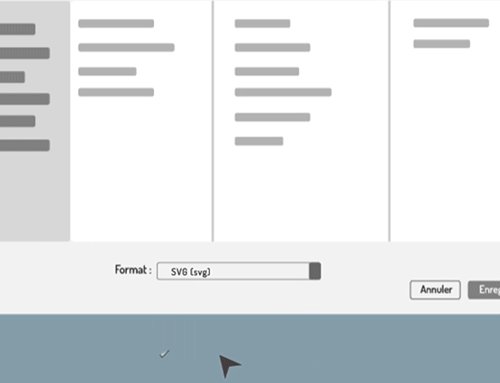
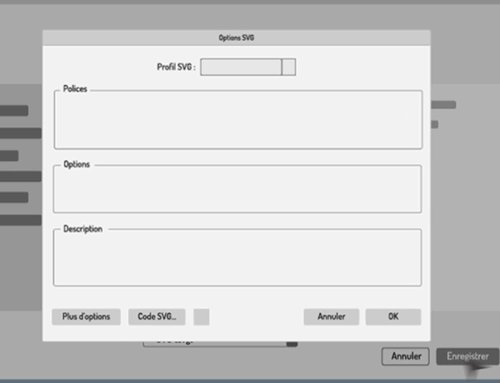
Enregistre ton illustration en .svg puis dans les options
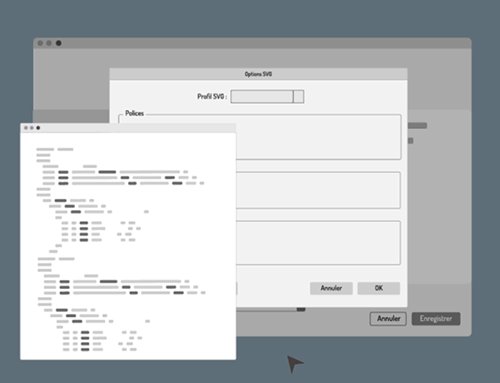
récupère le code svg en HTML.


Accède à la page directement grâce à l’onglet du menu. Tu peux aussi y accéder tout au long de la page d’accueil grâce à des boutons
Une fois copié, valide la copie afin que le code soit pris en compte


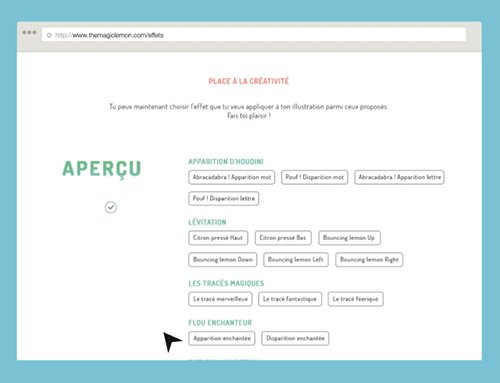
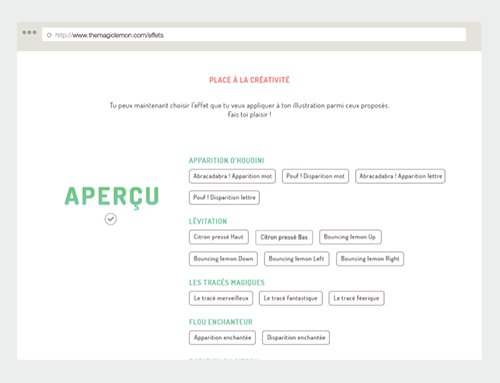
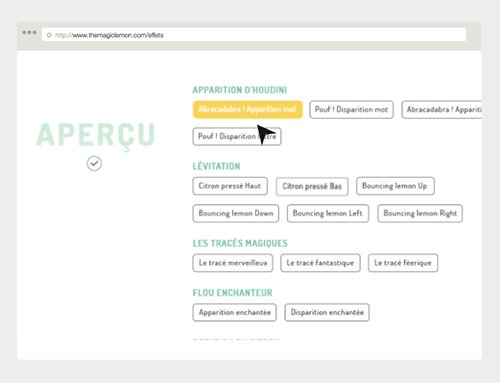
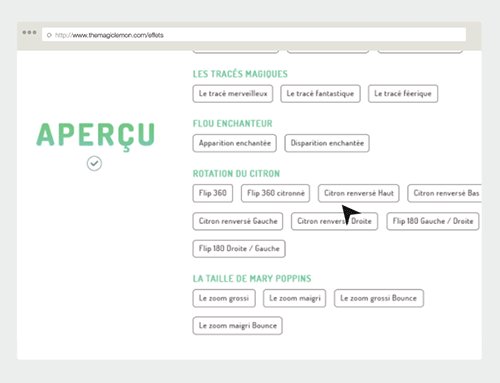
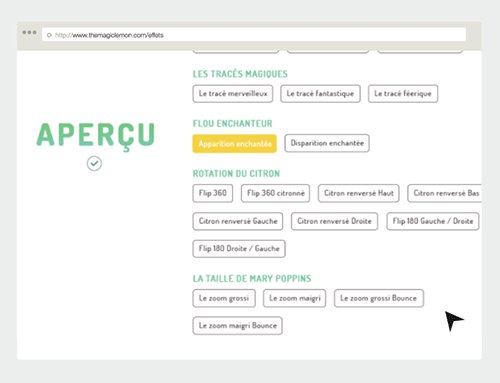
Des dizaines d’effets sont proposés, classés par catégorie.En cliquant sur un effet, un aperçu est proposé pour voir directement le rendu de l’effet sur son animation.
Quand tu es satisfait du résultat, valide l’effet choisi en cliquant sur la flèche sous l’aperçu de l’animation


Après le temps de chargement, l’animation apparaît enfin. Tu peux maintenant copier le code et l’intégrer sur ton site.